Animerad header - blogg.se!
19:50:13
KODMALLEN:
<div id="EmilyPictureBackground">
<img alt="slide show" src="BILDKOD 1" width="BREDDEN PÅ BILDERNA" height="HÖJDEN PÅ BILDERNA" id="EmilyPicture">
</div>
<script type="text/javascript">
RunSlideShow("EmilyPicture","EmilyPictureBackground",
"BILDKOD 1;BILDKOD 2;BILDKOD 3",5);
</script>
Du kan lägga in hur många bilder som helst så länge det är ett ; mellan koderna. Men kom ihåg att det inte ska vara någon efter den sista!
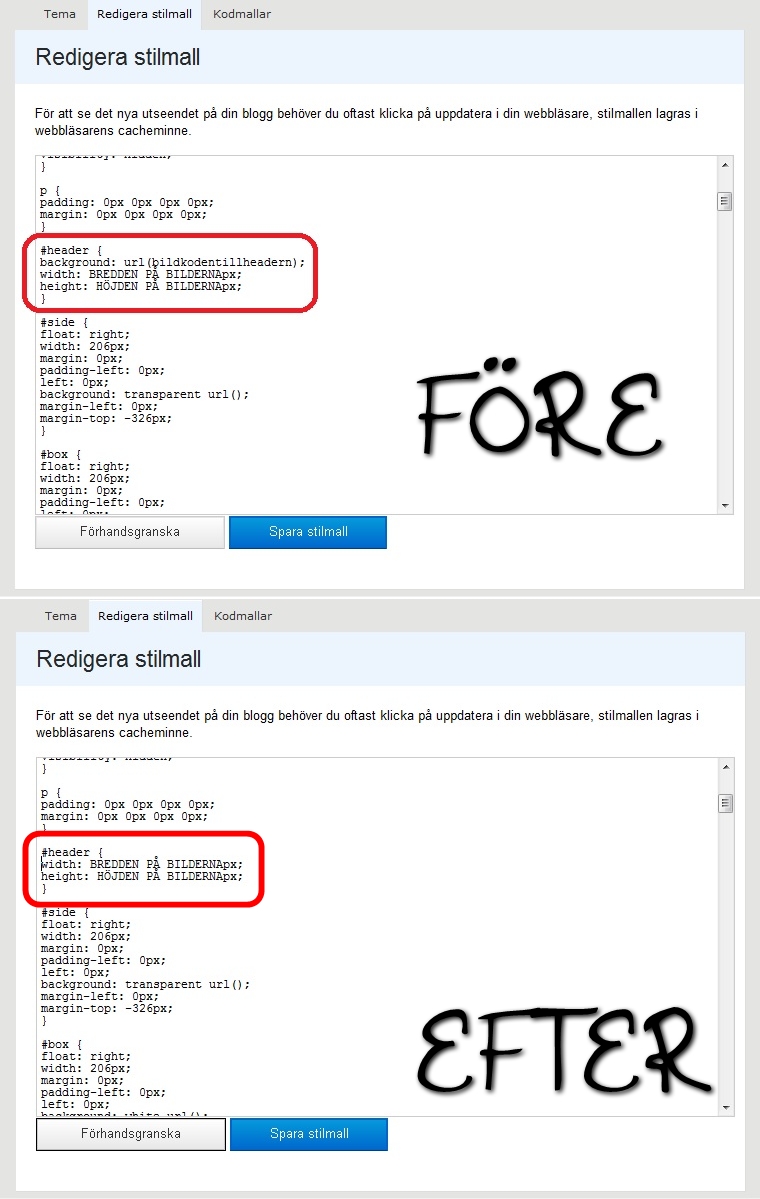
STILMALLEN:

#slideshow {width:BREDDEN PÅ BILDERNApx;}
#slideshow img {
width:BREDDEN PÅ BILDERNApx;
height: HÖJDEN PÅ BILDERNApx;
display: none /*Får absolut inte tas bort!*/
}
#slideshow img.first { display: block } /*Får absolut inte tas bort!*/



Spara allt och sen borde det funka! Gör det inte det är det fritt fram att fråga :)
Shit vad rövit glömsk jag äääär! Den här koden måste in mellan <head> och </head> i alla kodmallar också!
<script type="text/javascript">
// Browser Slide-Show script. With image cross fade effect for those browsers
// that support it.
// Script copyright (C) 2004-2011 www.cryer.co.uk.
// Script is free to use provided this copyright header is included.
var FadeDurationMS=500;
function SetOpacity(object,opacityPct)
{
// IE.
object.style.filter = 'alpha(opacity=' + opacityPct + ')';
// Old mozilla and firefox
object.style.MozOpacity = opacityPct/100;
// Everything else.
object.style.opacity = opacityPct/100;
}
function ChangeOpacity(id,msDuration,msStart,fromO,toO)
{
var element=document.getElementById(id);
var msNow = (new Date()).getTime();
var opacity = fromO + (toO - fromO) * (msNow - msStart) / msDuration;
if (opacity>=100)
{
SetOpacity(element,100);
element.timer = undefined;
}
else if (opacity<=0)
{
SetOpacity(element,0);
element.timer = undefined;
}
else
{
SetOpacity(element,opacity);
element.timer = window.setTimeout("ChangeOpacity('" + id + "'," + msDuration + "," + msStart + "," + fromO + "," + toO + ")",10);
}
}
function FadeInImage(foregroundID,newImage,backgroundID)
{
var foreground=document.getElementById(foregroundID);
if (foreground.timer) window.clearTimeout(foreground.timer);
if (backgroundID)
{
var background=document.getElementById(backgroundID);
if (background)
{
if (background.src)
{
foreground.src = background.src;
SetOpacity(foreground,100);
}
background.src = newImage;
background.style.backgroundImage = 'url(' + newImage + ')';
background.style.backgroundRepeat = 'no-repeat';
var startMS = (new Date()).getTime();
foreground.timer = window.setTimeout("ChangeOpacity('" + foregroundID + "'," + FadeDurationMS + "," + startMS + ",100,0)",10);
}
} else {
foreground.src = newImage;
}
}
var slideCache = new Array();
function RunSlideShow(pictureID,backgroundID,imageFiles,displaySecs)
{
var imageSeparator = imageFiles.indexOf(";");
var nextImage = imageFiles.substring(0,imageSeparator);
if (slideCache[nextImage] && slideCache[nextImage].loaded)
{
FadeInImage(pictureID,nextImage,backgroundID);
var futureImages = imageFiles.substring(imageSeparator+1,imageFiles.length)
+ ';' + nextImage;
setTimeout("RunSlideShow('"+pictureID+"','"+backgroundID+"','"+futureImages+"',"+displaySecs+")",
displaySecs*1000);
// Identify the next image to cache.
imageSeparator = futureImages.indexOf(";");
nextImage = futureImages.substring(0,imageSeparator);
} else {
setTimeout("RunSlideShow('"+pictureID+"','"+backgroundID+"','"+imageFiles+"',"+displaySecs+")",
250);
}
// Cache the next image to improve performance.
if (slideCache[nextImage] == null)
{
slideCache[nextImage] = new Image;
slideCache[nextImage].loaded = false;
slideCache[nextImage].onload = function(){this.loaded=true};
slideCache[nextImage].src = nextImage;
}
}
</script><head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="fadeslideshow.js">
/***********************************************
* Ultimate Fade In Slideshow v2.0- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Dynamic Drive at http://www.dynamicdrive.com/ for this script and 100s more
***********************************************/
<script>var slide1foldername='';</script><script charset="utf-8" src="slide1.js"></script>
</script>
<script>
var mygallery=new fadeSlideShow({
wrapperid: "fadeshow1", //ID of blank DIV on page to house Slideshow
dimensions: [250, 180], //width/height of gallery in pixels. Should reflect dimensions of largest image
imagearray: [
["http://i26.tinypic.com/11l7ls0.jpg", "", "", "Nothing beats relaxing next to the pool when the weather is hot."],
["http://i29.tinypic.com/xp3hns.jpg", "http://en.wikipedia.org/wiki/Cave", "_new", "Some day I'd like to explore these caves!"],
["http://i30.tinypic.com/531q3n.jpg"],
["http://i31.tinypic.com/119w28m.jpg", "", "", "What a beautiful scene with everything changing colors."] //<--no trailing comma after very last image element!
],
displaymode: {type:'auto', pause:2500, cycles:0, wraparound:false},
persist: false, //remember last viewed slide and recall within same session?
fadeduration: 500, //transition duration (milliseconds)
descreveal: "ondemand",
togglerid: ""
})
var mygallery2=new fadeSlideShow({
wrapperid: "fadeshow2", //ID of blank DIV on page to house Slideshow
dimensions: [250, 180], //width/height of gallery in pixels. Should reflect dimensions of largest image
imagearray: [
["http://i26.tinypic.com/11l7ls0.jpg", "", "", "Nothing beats relaxing next to the pool when the weather is hot."],
["http://i29.tinypic.com/xp3hns.jpg", "http://en.wikipedia.org/wiki/Cave", "_new", "Some day I'd like to explore these caves!"],
["http://i30.tinypic.com/531q3n.jpg"],
["http://i31.tinypic.com/119w28m.jpg", "", "", "What a beautiful scene with everything changing colors."] //<--no trailing comma after very last image element!
],
displaymode: {type:'manual', pause:2500, cycles:0, wraparound:false},
persist: false, //remember last viewed slide and recall within same session?
fadeduration: 500, //transition duration (milliseconds)
descreveal: "always",
togglerid: "fadeshow2toggler"
})
</script>

tack så jättejätte mycket för tipset, ska verkligen använda mig av det!!
tack så jättejätte mycket för tipset, ska verkligen använda mig av det!!
Okej vad kul :)
Fin blogg ! Och vad bra att du visar hur man gör sånt här ! Kram :)
Veckans blogg avslutas ikväll kl 18.00 så glöm inte att kolla om det var du som vann! :)
Har letat efter den här koden jättelänge. Tack!
Kör helgens blogg igen. Vill du vara med? http://sugproppsida.blogg.se/2012/february/nu-kor-vi.html#comment
ÄLSKAR DIN BLOGG :love: och fan vilken härlig dialekt
Skulle du kunna hjälpa mig med detta? jag har försökt och det funkade inte... så nu är hela min design kaos, jag får lite smått panik. help me? :D
Skulle du kunna hjälpa mig med detta? jag har försökt och det funkade inte... så nu är hela min design kaos, jag får lite smått panik. help me? :D
SÅÅÅÅ GRYMT bra tips! En fråga bara, blir det att det skiftar över (tonar över) till andra bilden som i din header eller byter den utan att skifta över till andra bilden? Kram! :) <3
Hej! Jättefin blogg och tack för koderna. Men när jag har fixat och gjort ALTING RÄTT så blir det en konstig övergång. Som att bilden förstoras och sen blir till normal storlek igen efter varje gång som det ska bytas . Svårt att förklara men gå in på min blogg så får du se :) Hjälp snälla !
Tack på förhand!♥
har letat efter deta jätte länge, men problemet är att jag fatar inget, för mycket koder! Skulle bli super glad om du hjälpte mig och la in det till min blogg när jag vill ha en ny design!
Kram
Hejsan, förstod inte riktigt var man ska lägga de andra bildkoderna?
Ska man kopiera hela koden en gång till eller ?
Testade lite, men nu fuckade designen upp sig :/
Tacksam för svar ^^ !
Superbra kod annars, har letat efter denna ! ^^
Hejhej!
Jag försökte fixa, men det fungerade inte alls.. Bilderna byter inte! Skulle du kunna hjälpa mig med detta? :) Jättetacksam om du svarar. Kolla här hur det blev: ponnysmurfarnas.blogg.se/testblogg.
Tack på förhaaand <33
Kram
Kom min förra kommentar fram...?
Tack så jättemycket! Fungerade felfritt! Vet du dock hur man gör så att det inte tar så lång tid innan det byter bild? :) just nu är det kanske 5 sek men jag skulle vilja ha typ 2 :)
Funkar ju inte alls :(
blir så här : http://teestbllogg.blogg.se/?tmp=1234
hur ska jag göra ?
tacksam för svar !
jag lyckades få in headern, men hela min design försvann? :s
Hej :) jag testade det men fick inte till det skulle du kunna fixa det på våran blogg? Jag har gjort en design på denna blogg: http://femknb.blogg.se/ som vi ska sätta in på våran blogg http://teamcafe.blogg.se/ :) Så om du skulle kunna sätta in det på test blogg? :)
Kram:) ps skulle vara super snällt om du kunde hjälpa oss :)
vars ändrar man tiden så att bilden stannar kvar längre?
Hej! Kan du göra en animerad header till mig?
tack för detta inlägg, super bra!:)
Jag skulle lägga in en animerad header åt min kompis, dock började det krångla osv, tror du att du hade kunnat hjälpa?
Det funkar inte för mig, snälla lite hjälp.
//alicew.blogg.se
taack!
hej! det funkar inte för mig , skulle du kunna sätta in min header åt mig ? om du får lösen och inlogg ?
kontakta gärna mig på min mailadress eller på min blogg !
blir glad för ett svar !
mvh therese
det står inte head i varje kodmall?
Hej! jag har precis gjort en ny design och jag har använt dina koder men det är något som inte fungerar som det ska men jag vet inte riktigt vad och kan inte hitta felet. Jag har gjort allt som du skrivit..
Kan du snälla kolla om du kan se felet?
designtillalice.blogg.se
tack i förhand
Hej! Om du kollar på min blogg så har toppen av min inläggsbox/ruta försvunnit men den finns fortfarande kvar i min stilmall. Vad ska jag göra? :/






