Webdesignskola #1
20:04:27
Första delen i min webdesignskola ska såklart innehålla lite "Basic" saker. Det första jag tycker man kan lära sig är hur man flyttar ut menyn från resten av bloggen. Innan vi börjar går jag igenom vad de "viktigaste" delarna i Stilmallen betyder.
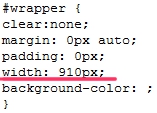
#Wrapper:
Det är här i hela bloggen ligger (Content+Side). Det är den här vi ska ändra i senare för att få ett mellanrum mellan inläggen och menyn.
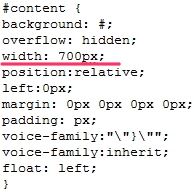
#Content:
Det är här du skriver i. Den ligger antingen längst till höger eller längst till vänster i wrapper. Detta beror på vad det står här: "float: left;" Står det left hamnar alltså content längst till vänster i wrapper.
#Side:
Side är menyn! Den ligger, precis som content, antingen längst åt ena sidan i wrapper eller längst åt andra. Det ändrar man också på samma sätt. Här: "float: right;"
VIKTIGT!!
Det måste stå olika på float på Content och Side! Så om det står "float: left;" på content måste det stå "float: right;" på side!
Och nu kommer vi till hur man gör!
1. Börja med att kolla hur bred Content är. T.ex. 700px;

2. Kolla hur bred din Meny är. T.ex. 200px;

3. Plussa ihop Content's bredd med Side's bredd. För mig blir det då 900px; Nu ska du göra wrapper så många px; bredare som du vill ha mellanrummet! Vill du t.ex. ha ett mellanrum som är 10px; ska din wrapper vara 910px; bred.

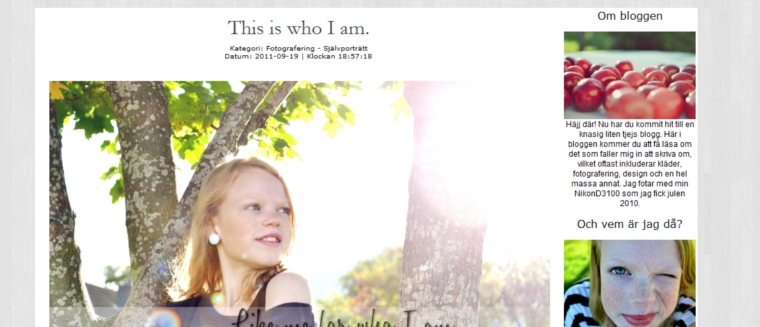
FÖRE:

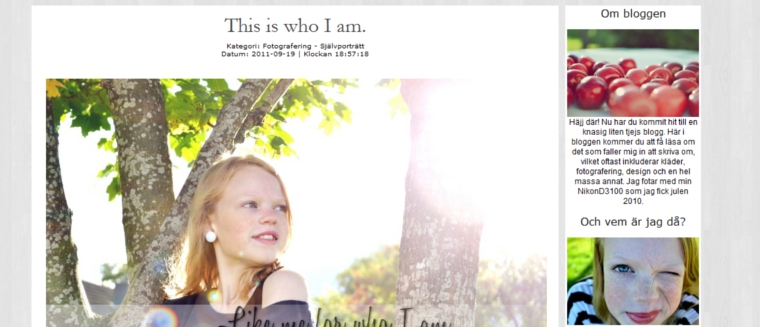
EFTER:

Hoppas ni förstod! Fråga annars :) I ♥ FRÅGOR

Hejsan vilket tema andvänder du ?
Kram! :)
Hej, för mig funkar det inte.. jag har en blogg på blogg.se som jag fixar men för mig så kommer menyn längst ner istället:/
Det funkar inte för mig :( Jag gör precis som det står ..






