Webdesignskola #2
2011-09-22
22:26:56
22:26:56

Idag ska webdesignskolan innehålla hur man fixar med bakgrunder! Tänkte visa tre olika saker man kan göra som jag tycker är hyfsat enkla och snygga!
1. Lägg in en bakgrund med mönster!
Detta finns det många hemsidor med koder för men mina favoriter är http://styleblogg.blogg.se/bakgrunder/ & http://ego-box.com/backgrounds/. När du lägger in dom tar du bara koden under bilden. På EGO-BOX finns dock två koder. Där ska du ta den undre där det står "Direkt Link". Och nu kommer vi till hur du lägger in den i stilmallen. Detta kan ju vara världigt enkelt om man har ett tema där bakgrundskoden redan finns. Men har man inte det så måste man lägga in den själv. Byt ut hela "Body { blablabla }" och byt ut mot denna koden:
body {
margin: 0px;
padding:0px;
background: #ffffff url(BILDLÄNK);
Det var hur man lägger in en bakgrund bild. Detta kan nog de flesta redan men det kan ju vara bra att visa ifall att.
2. Få bakgrunden att inte "rulla" när du scrollar!
Detta gör du genom att efter...
body {
margin: 0px;
padding:0px;
background: #ffffff url(BILDLÄNK);
}
...bara lägga in:
background-attachment: fixed;
Då kommer det se ut såhär:
body {
margin: 0px;
padding:0px;
background: #ffffff url(BILDLÄNK);
background-attachment: fixed;
}
Nu rullar inte din bakgrund!
3. Bakgrund som bara är "faidad" en liten bit!
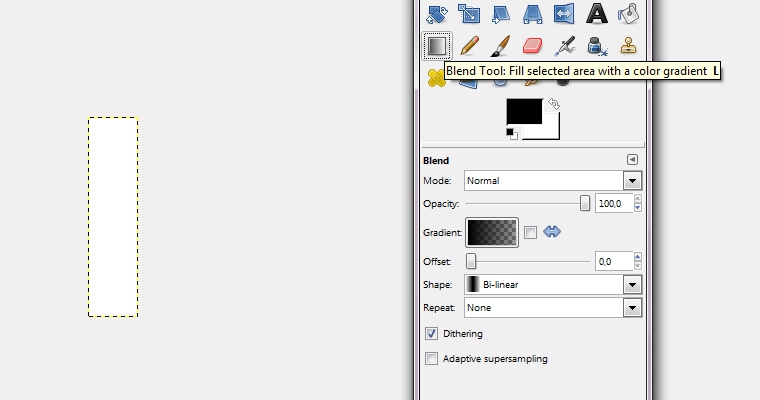
Det här är betydligt svårare. Men jag ska försöka förklara. Börja med att öppna Gimp/PhotoShop eller annat program där detta funkar. Gör en ny bild. Det räcker med att den är 20px bred. Höjden beror på hur läng tid du vill att det ska ta innan den har "faidat" ut. Jag kör på 200px.

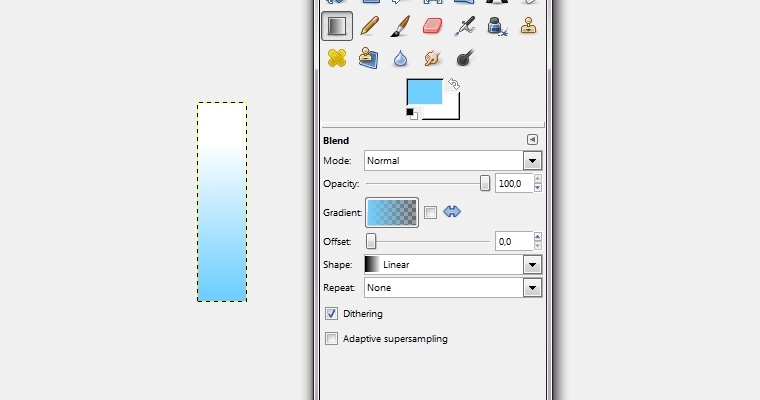
Välj "Blend Tool" och den färg du vill ha. Ta INTE Bi-linear som det står på bilden utan ta bara Linear. Välj den färg du vill ha. Dra sedan nedifrån och upp. Se till att du börjar innanför nedre kanten.

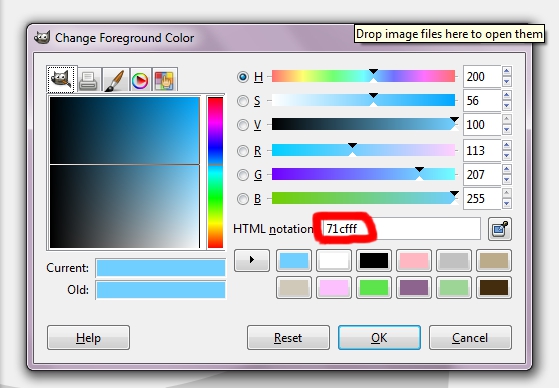
Nu går du in i färgblandaren och tar koden som kommer upp häär:

Lägg in den här koden i stilmallen såhär:
body {
margin: 0px;
padding:0px;
background: #71cfff url(BILDLÄNK);
}
SPARA!
Nu går du in på Blogg>Skapa>Bild laddar upp bilden, klickar på den som kommer upp och tar koden i adressfältet. Gå in i stilmallen och lägg in koden där det står BILDLÄNK. Men nu repeteras ju bakgrunden hela vägen ner. Det fixar vi genom att lägga till "repeat-x" efter "url(BILDLÄNK)" så att koden istället ser ut såhär:
body {
margin: 0px;
padding:0px;
background: #71cfff url(BILDLÄNK) repeat-x;
}
Nu är din bakgrund faidad - Men bara högst upp!
Det blev ett sjukt långt inlägg och det var VÄLDIGT svårt att förklara men jag hoppas ni förstod någonting i alla fall. Som vanligt... FRÅGA ANNARS!

Kommentarer
Postat av: Cecilia
Jag har jättesvårt för att lägga in bakgrund! Vilket tema ska man ha egentligen? o.o
Svar:
Annie Darefors
Trackback






