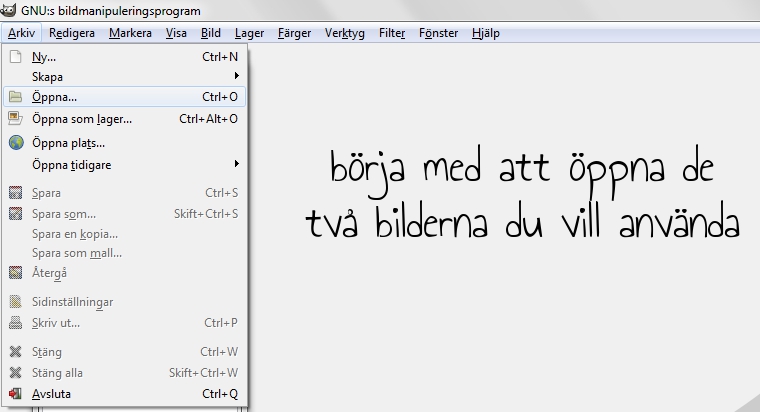
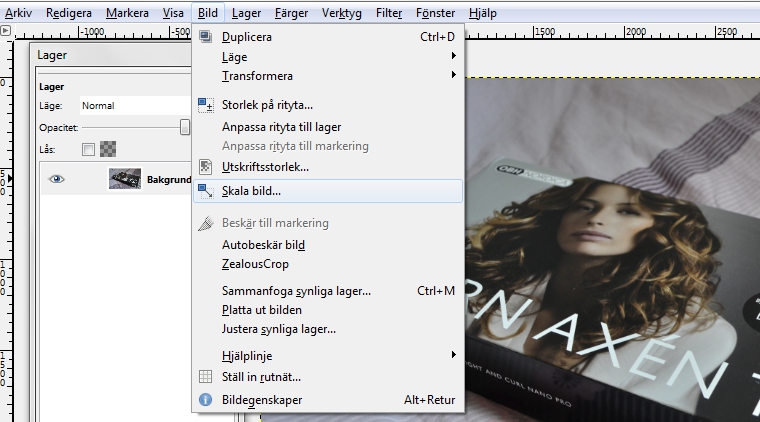
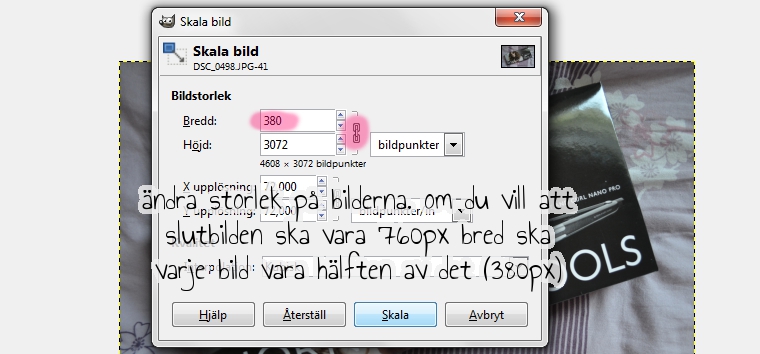
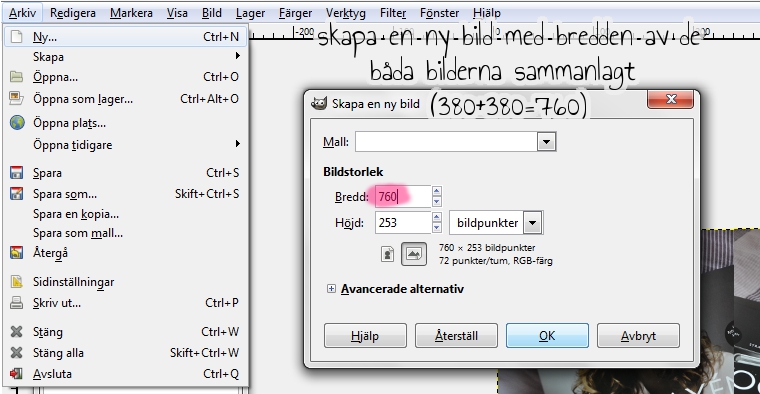
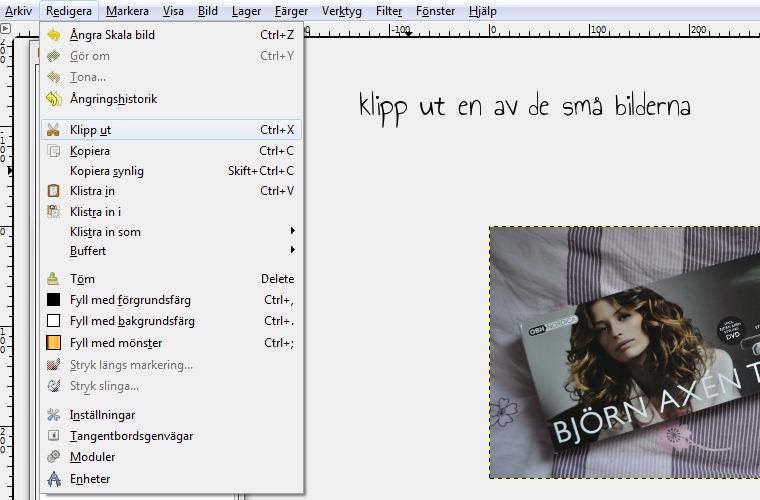
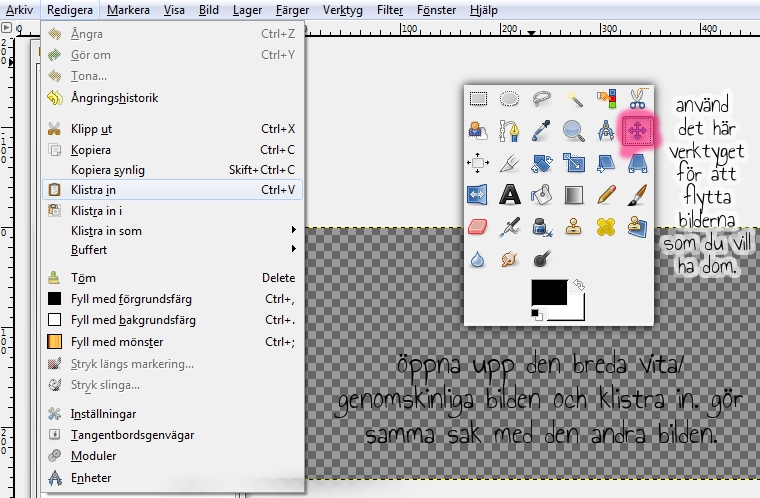
Många som frågat hur jag lägger två bilder bredvid varandra. Det är egentligen väldigt enkelt, men tog några bilder att förklara. Hoppas det hjälpte annars är det bara att fråga! Jag redigerar i Gimp.







Glöm inte att avsluta med .JPG när ni sparar!!
tidsinställt. är just nu på Strandgården.


0